| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 예쁜술집 예술
- graphql mutation error
- 잠실새내 도그존
- 홍대 토라비
- graphql with reactnative
- 토라비
- 도그존
- apolloclient
- graphql react native
- 홍대 카페 장쌤
- useMutation error
- 신촌 소문난집
- apollo react native
- promise메서드
- 앙버터마카롱
- typescript
- 고르드
- 비동기배열처리방법
- graphql with RN
- 화이트해커를 위한 웹 해킹의 기술
- 화이트 해커를 위한 웹 해킹의 기술
- 비동기배열
- graphql
- 홍대 예술
- 지보싶 신촌점
- promise처리
- graphql 400
- 금별맥주
- 운정 소바동
- 잠실새내
- Today
- Total
yehey's 공부 노트 \n ο(=•ω<=)ρ⌒☆
[ReactNative, RN, Graphql, Apollo Client] graphql mutation error 본문
[ReactNative, RN, Graphql, Apollo Client] graphql mutation error
yehey 2021. 11. 19. 02:42
react에서는 restful api를 주로 사용했기 때문에 graphql을 사용해서 프로젝트를 하는건 처음이고 그래서 이리저리 애를 많이 먹었다.
useQuery의 경우에는 며칠 에러가 났었는데 provider를 전역으로 사용했더니 이상하게 문제가 발생하지 않았고
useMutation이 오늘 다뤄볼 에러,,, 아무리 시도를 하고 playground에서 테스트를 해봐도 잘 돌아가는 코드가 react native에서만 돌아가지를 않았다. 답답답답
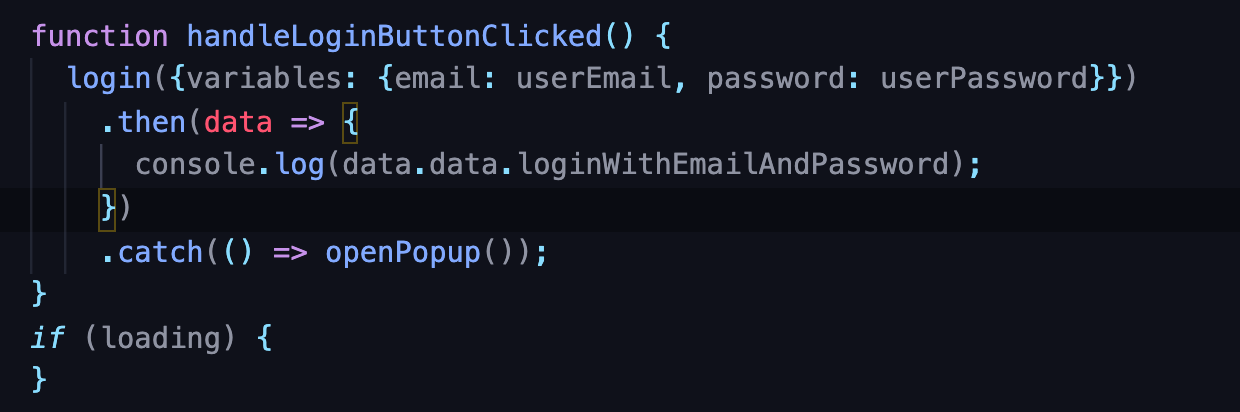
원래 코드


위처럼 뮤테이션 코드를 작성했고 반환은 String이었기 때문에 따로 추가할 게 없었다.
이렇게 그대로 playground에서 테스트하면 진짜 잘되었는데...
error는 submission error로 400코드가 떴음
아무리 찾아도 오류가 없어서 이걸로 하루 종일 시간을 날리고 있었다.
그리고 이제 눈에 들어온게 email:email 이걸 설마 못 알아보는 건 아니겠지?
그래서 email과 password state이름에 user를 붙여주고 테스트했는데 통과했음
아직도 정확한 이유는 잘 모르겠지만 적어도 이름은 안겹치게 해야겠다.
이름 안겹치게 지으려니까 너무 힘들고,,, graphql 너무 싫고...




아니면 혹시 변수명이 아니라 then, catch를 안쓴 이유인가 라고도 생각했었지만
처음 에러 -> then,catch 추가 (여전히 에러) -> state 변수 명 바꿈 (해결!) ??
대충 이런 전개였기 때문에 변수명 말고는 의심가는 곳이 없다.
일부 리팩토링 과정이 있었기 때문에 코드가 많이 달라져보이지만 딱히 달라지지는 않았다 기능 이것저것 추가한 것 뿐..
catch에서 useMutation function의 에러를 처리하기 때문에 useMutation 딴에서 error를 받아오지는 않았다.
나는 loading일 때 딱히 처리할 게 없어서 두었지만 나중에 로딩정도 추가하지 않을까 싶음
오늘은 좀 명쾌한 해답이 아니어서 찝찝하지만..해결은 되었으니...

이게... 왜 되냐....




