| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 도그존
- 신촌 소문난집
- promise처리
- 홍대 토라비
- 잠실새내
- apollo react native
- promise메서드
- 운정 소바동
- 잠실새내 도그존
- apolloclient
- 금별맥주
- 홍대 예술
- 홍대 카페 장쌤
- 지보싶 신촌점
- useMutation error
- typescript
- 예쁜술집 예술
- 비동기배열처리방법
- graphql with RN
- graphql with reactnative
- 화이트해커를 위한 웹 해킹의 기술
- graphql
- 토라비
- graphql mutation error
- 화이트 해커를 위한 웹 해킹의 기술
- 비동기배열
- graphql react native
- graphql 400
- 고르드
- 앙버터마카롱
- Today
- Total
yehey's 공부 노트 \n ο(=•ω<=)ρ⌒☆
[RN, React Native] build 에러, Invariant Violation: requireNativeComponent: "RNSScreenStackHeaderConfig" was not found in the UIManager. 에러 해결 본문
[RN, React Native] build 에러, Invariant Violation: requireNativeComponent: "RNSScreenStackHeaderConfig" was not found in the UIManager. 에러 해결
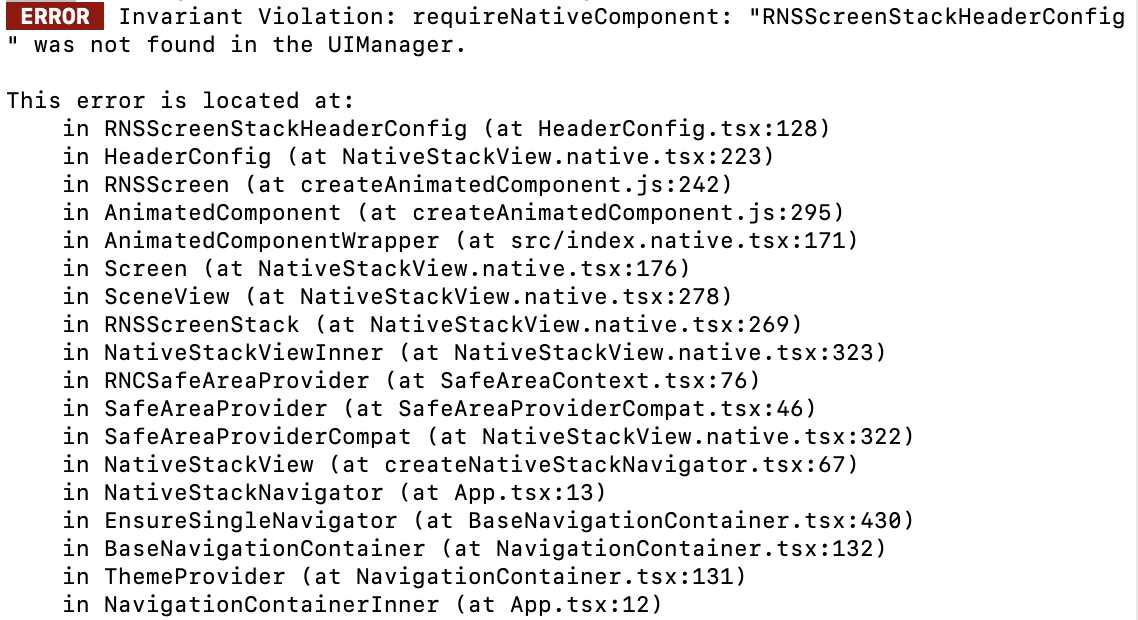
yehey 2021. 10. 23. 16:00React Native ios 개발을 하던 중 @react-navigation/native 와 같은 navigation 패키지를 다운받아 실행하려 하는데 다음과 같은 에러가 발생했다.
ERROR Invariant Violation: requireNativeComponent: "RNSScreenStackHeaderConfig" was not found in the UIManager.

RNSScreenStackHeaderConfig 를 UIManager에서 찾을 수 없다는 에러였고, pod install을 해도 해결이 되지 않았다.
import React from 'react';
import {NavigationContainer} from '@react-navigation/native';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import TestPage from './pages/TestPage';
import MyPage from './pages/Mypage';
const Stack = createNativeStackNavigator();
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator initialRouteName="Mypage">
<Stack.Screen name="MyPage" component={MyPage} />
<Stack.Screen name="Test" component={TestPage} />
</Stack.Navigator>
</NavigationContainer>
);
};
export default App;내가 한 일은 패키지 설치하고, navigation docs에 나와있는 대로 사용만 해보았을 뿐인데.
해당 에러 내용을 검색하면 다들 pod install을 하면 해결되었다고 하더라 pod install 방법은 다음과 같음
cd ios
pod install
cd ..
react-native run-iospod install 후에는 새로 빌드를 해주어야 에러가 나지 않는 것 같음, 이것은 추정일 뿐....확실하지 않음
아무튼, pod install 후에도 해결이 되지 않아서 다시 천천히 react navigation docs를 읽어봤다.
https://reactnavigation.org/docs/getting-started
https://reactnavigation.org/docs/getting-started/
reactnavigation.org
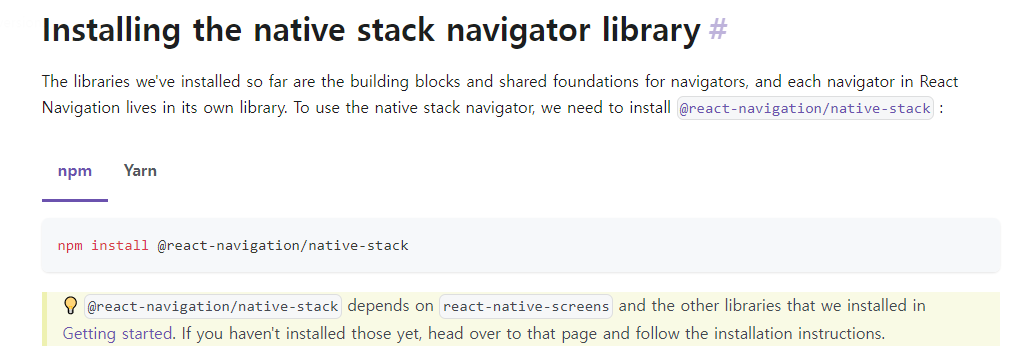
그리고 눈에 들어오는 저 작은 글씨.

getting started 부터 읽었으면 차라리 나았을 텐데, 건너뛰고 Hello react navigation 부터 읽은, 그것도 꼼꼼히 읽지 않은 나의 잘못이었다.
@react-navigation/native 와 @react-navigation/native-stack은 react-native-screens 를 포함한 다른 라이브러리에 종속성을 가지고 있다.
따라서 getting started 에 있는 다른 라이브러리도 설치를 해주어야 동작을 한다는 의미.

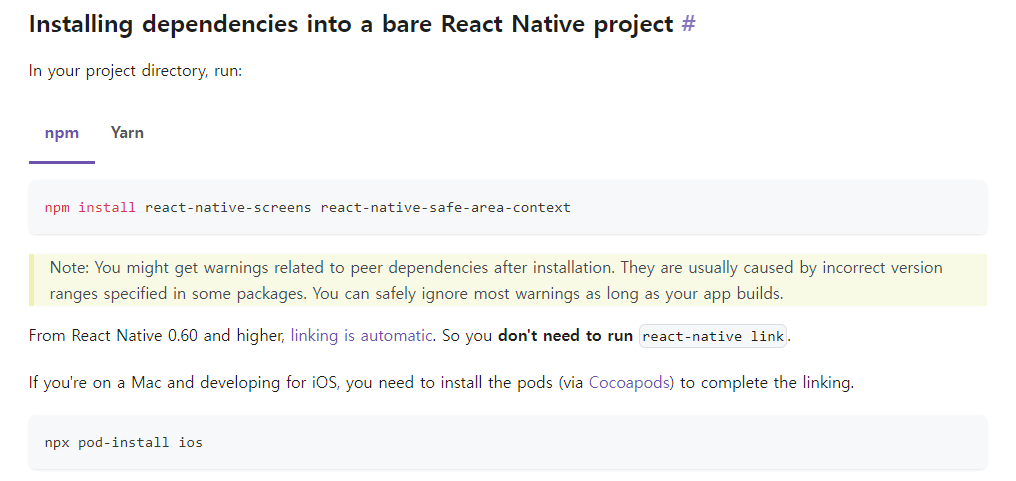
install 후 ios 일 경우 pod install 을 하라고 친절하게 설명이 되어있다;
앞으로 docs는 읽기 싫어도 더 꼼꼼히 읽는걸로...
다음과 같이 command line 에서 실행하고 에러를 해결할 수 있었다.
npm install react-native-safe-area-context
npm install react-native-screens
cd ios
pod install
cd ..
react-native run-ios

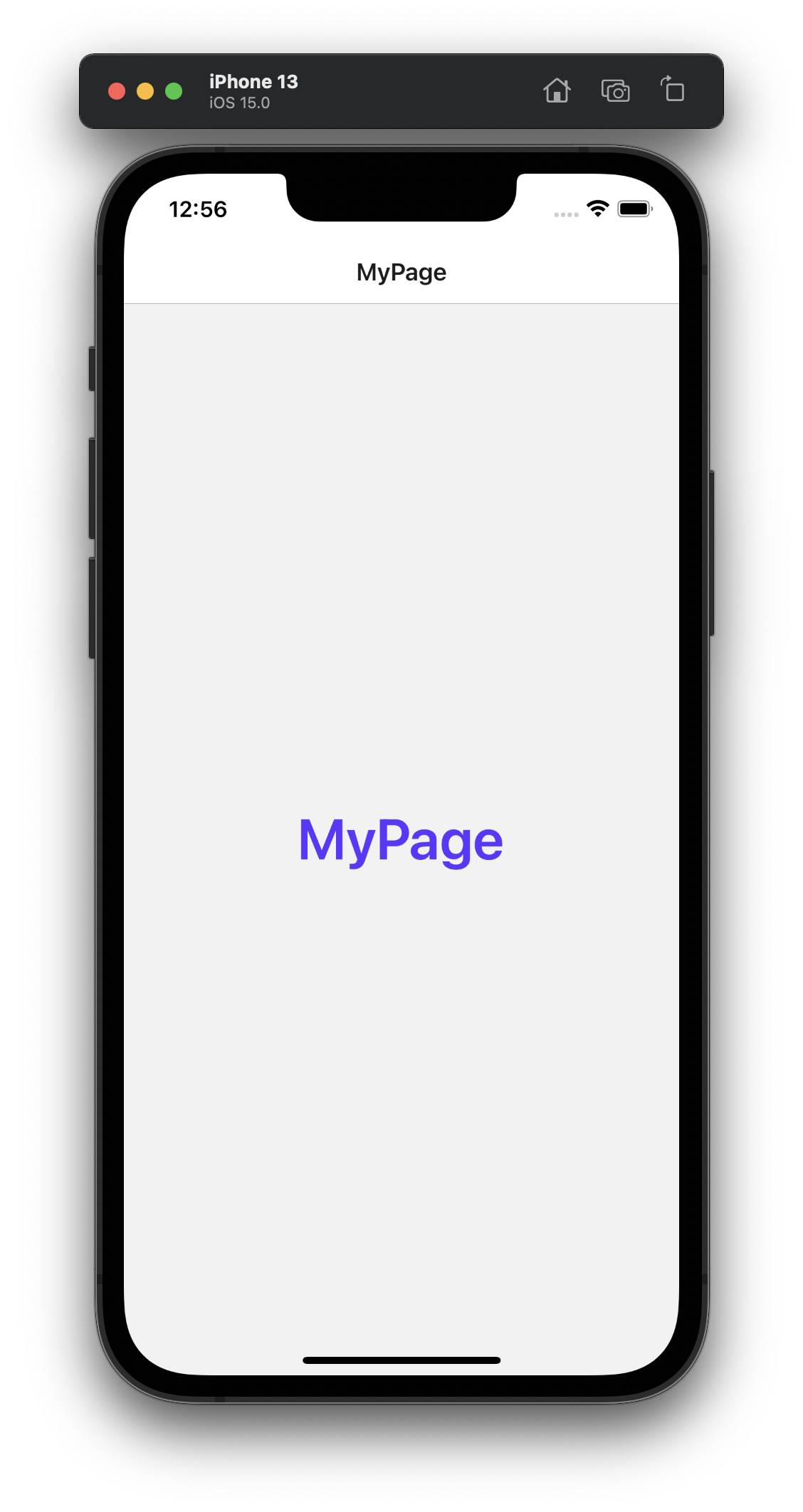
쨘 드디어 RN navigation 성공...⭐ 감격의 눈물 펑펑
React Native 다음 에러는 뭘까...^^ 기대되는군...^^
'적어보자 에러 일지' 카테고리의 다른 글
| [Next js/Approuter] google material icon 사용하기 (0) | 2023.12.24 |
|---|---|
| [Next js] AppRouter 프로젝트에 styled-component 적용하기 (0) | 2023.12.18 |
| [BE/spring boot] JPA DTO 생성 (with. swagger request body) (0) | 2023.12.09 |
| [ReactNative, RN, Graphql, Apollo Client] graphql mutation error (0) | 2021.11.19 |
| [node js/javascript/typescript] promise를 반환하는 배열을 값을 반환하는 배열로 만들기 (0) | 2021.09.28 |




