| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- apollo react native
- promise처리
- useMutation error
- typescript
- 앙버터마카롱
- 금별맥주
- 화이트해커를 위한 웹 해킹의 기술
- 홍대 예술
- 예쁜술집 예술
- graphql
- graphql mutation error
- promise메서드
- graphql with reactnative
- 화이트 해커를 위한 웹 해킹의 기술
- 도그존
- graphql with RN
- 홍대 카페 장쌤
- 잠실새내 도그존
- 운정 소바동
- 토라비
- apolloclient
- 홍대 토라비
- 신촌 소문난집
- graphql react native
- graphql 400
- 비동기배열
- 지보싶 신촌점
- 고르드
- 비동기배열처리방법
- 잠실새내
- Today
- Total
yehey's 공부 노트 \n ο(=•ω<=)ρ⌒☆
HTTP 본문
HTTP (Hyper Text Transfer Protocol)
: 웹을 구현하기 위한 네트워크 프로토콜이다.
프로토콜 (protocol)
:클라이언트와 서버가 통신을 하기 위한 일종의 규약,
우리가 웹 사이트 주소를 입력할 때 https://www.naver.com/처럼 접속하려는 사이트 주소 앞에 http://(혹은 https://)라는 것을 덧붙인다. => HTTP(HTTPS) 프로토콜을 사용하는 것을 의미한다.
HTTPS는 암호화 통신을 해야할 때 (로그인과 같은 중요 정보가 통신될 때) 사용한다.
HTTP의 특징
-간단하다
-확장이 가능하다
-stateless(상태가 없다)
-Connectionless
-세션(session)이 있다.
-신뢰할 수 있거나 메시지 손실이 없는 연결을 요구한다.
-수신자 측에 의해 요청이 초기화 되는 클라이언트-서버 프로토콜이다.
HTTP 통신
:요청과 응답으로 구성된다.
-클라이언트 영역 -> 서버 영역 : HTTP 요청 전송(전송 시 TCP 혹은 TLS이용)
-웹 서버: HTTP 요청 처리
-서버 -> 클라이언트 : HTTP 응답, 결과 반환
HTTP 요청 메시지

1. 메소드(Method): 서버에게 어떤 명령을 실행할지 알려주는 역할
| HTTP 메소드 | 설명 |
| GET | 지정된 리소스 요청 (웹 페이지나 파일들의 내용을 가져올 때 사용) |
| POST | 클라이언트 데이터를 서버 측에 전달 (게시판 글쓰기, 특정데이터 전달) |
| PUT | 지정된 리소스에 데이터 저장 (데이터를 덮어씀, 리소스 수정 시 사용) |
| DELETE | 지정된 리소스 삭제 |
| HEAD | 지정된 리소스의 응답 헤더만 요청 (데이터는 전송되지 않음) |
| OPTIONS | 지원되는 메소드 표시 |
데이터 관리를 위해 직접적으로 사용하는 메소드: GET, POST, PUT, DELETE
=>CRUD HTTP 메소드, 데이터 관리를 이해 필수적으로 사용된다.
2. 요청 URL (uniform resource identifier)
-프로토콜과 호스트명을 포함한 완전한 URL을 사용할 수 있다.
-상대적인 경로만 표시할 수 있다.
-만약 요청이 파라미터를 전달하는 경우에는 ?를 사용해서 요청 URL이 구성된다.
ex) /a.php?id='admin'||pw=1%23
? 뒤의 부분을 "쿼리 스트링"이라고 한다.
파라미터=값의 형태로 파라미터를 전달, 여러 개 전달 시 &를 사용해서 파라미터 구분
이걸 이용해서 SQL injection 실습할 것!
3. 버전: 요청 메시지가 사용하고 있는 HTTP 버전을 표기
4. 헤더(Header): 추가적인 정보 전달
-리스트의 형태로 여러 개가 전송될 수 있다.
-헤더 형식: (헤더이름: 헤더 값)
-헤더에는 요청, 응답에 모두 사용되는 헤더가 있고 한쪽에서만 사용되는 헤더도 있다.
요청 헤더
-
HOST: 서버의 도메인 이름과 포트 명시 (포트 번호는 생략 가능, 생략 시에는 주로 80)
-
Accept: 클라이언트가 처리할 수 있는 컨텐츠 타입 전송
-
Accept-Language: 클라이언트가 처리할 수 있는 언어 전송
-
Accept-Encoding: 클라이언트가 처리할 수 있는 인코딩 방식, 압축 알고리즘 전송
-
Referer: 이전 웹 페이지의 주소를 알려줌(내부 요청인지 외부 요청인지 확인 가능->CSRF공격 대응 가능)
-
Content-Type: 바디가 존재할 때, 바디의 종류를 알려준다.
-
Content-Length: 바디가 존재할 때 바디 전체의 길이를 알려준다.
-
User-Agent: 클라이언트 소프트웨어를 식별할 수 있는 헤더
-
Cookie: 쿠키를 전달하는 헤더
+User-Agent
웹 브라우저의 이름과 버전, 실행중인 환경, 브라우저가 사용하는 플랫폼 정보가 추가로 포함될 수 있다.
브라우저 이외에 다른 앱들이 User-Agent에 정보를 보내고 웹 애플리케이션이 헤더 내용을 확인하고 헤더에 따라 다르게 동작할 수 있게 해준다.
User-Agent 헤더에 따라 서버 동작이 변할 수 있을 때, 어떤 앱들은 호환성을 위해 다른 User-Agent를 사용하기도 한다.
+유저 에이전트 스푸핑 (User agent spoofing)
User-Agent를 조작하는 것
+Cookie: 변수와 값이 쌍으로 구성된 집합
여러 요청에 걸쳐 클라이언트에서 동일한 데이터를 전달할 필요가 있을 때 사용한다.
Cookie: cookie1=value1, cookie2=value2 처럼 쓰인다.
-쿠키 정보가 클라이언트 로컬에 저장, 서버 자원을 사용하지 않는다 =>상대적으로 요청 속도가 빠르다
-파일로 저장되어 있기 때문에 브라우저 종료 시에도 정보가 남아있을 수 있다.
+쿠키가 전달하는 가장 대표적인 데이터=세션 ID
-HTTP는 stateless, connectionless 프로토콜이기 때문에 이전 상태를 알아야 하는 경우 세션ID를 이용해서 세션을 유지한다.
-세션은 브라우저가 종료되면 만료 시간에 상관없이 삭제된다. 세션은 정보가 서버에 저장된다.=> 사용자가 많아질 경우 서버 성능이 저하된다.
-세션ID는 사용자의 권한이라고 볼 수 있다.
-세션 하이재킹 공격: 다른 사용자의 세션ID를 알아내어 사용자의 정보에 접근함
+크로스 사이트 스크립팅 공격(XSS)
다른 사용자의 세션ID를 알아내는 것을 주 목적으로 하여 사용자의 권한을 탈취하기 위해 사용
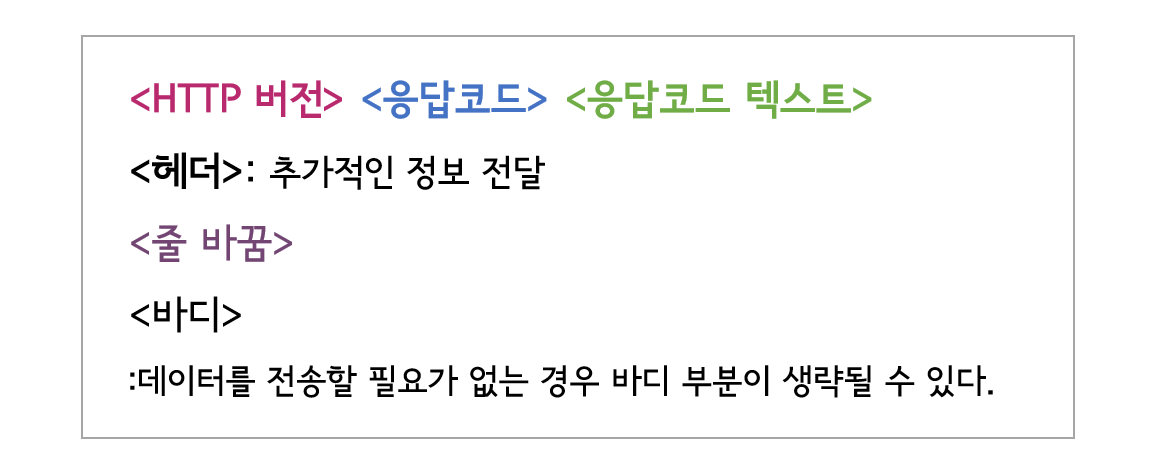
HTTP 응답 메시지

1. 버전: 응답 메시지의 버전을 알려준다.
2. 응답 코드/응답 코드 텍스트
:요청이 성공된 것을 알려주거나 에러 발생 시 에러의 종류를 알려준다.
::응답 코드 텍스트는 사용자가 응답코드를 더 알아보기 쉽게 해준다.
::응답 코드는 3자리 수 100번대~500번대
-100번대: 정보 전달 목적
-200번대: 요청이 잘 처리되었을을 나타냄
-300번대: 다른 페이지로 리다이렉트할 필요가 있을 때
-400번대, 500번대: 에러가 발생했을 때 (400번대는 클라이언트 원인, 500번대는 서버 원인)
| 자주 쓰이는 코드 | 설명 |
| 101 Switching Protocols | 프로토콜이 변경됨 (주로 웹 소켓 사용 시 발생) |
| 200 OK | 요청이 정상적으로 완료됨 |
| 201 Created | 리소스 생성 완료 |
| 301 Moved Permanently | Location 헤더에 정의된 URL로 리소스가 이동되어 리다이렉트됨 |
| 304 Not Modified | 캐시된 사본과 동일함(=리소스 변경내용이 없음) |
| 401 Unauthorized | 인증 실패 |
| 403 Forbidden | 리소스에 대한 권한이 없음 |
| 404 Not Found | 해당 리소스 존재하지 않음 |
| 500 Internal Server Error | 요청 처리 중 예상치 못한 서버 쪽에서 에러 발생 |
3. 응답 헤더
-
Server: 웹 서버와 웹 프레임워크의 정보를 알려줌 (보안 상의 이유로 삭제하여 전송하는 경우도 있음)
-
Set-Cookie: 서버에서 클라이언트로 쿠키를 전달할 때 사용
-
Expires: 쿠키의 유효기간 설정 (미지정 시 세션이 종료될 때 까지의 유효기간을 가짐)
-
Path: 쿠키를 전송할 리소스의 경로 지정
-
Secure: 쿠키 옵션 중 하나, HTTP 요청 시에는 전송되지 않고 HTTPS 요청에만 쿠키가 전달됨
-
HttpOnly: 쿠키 값이 자바스크립트에 의해 접근되는 것을 방지 (XSS 공격 방지)
-
-
X-Frame-Options: 웹 페이지가 출력되는 것을 제어, 클릭재킹 공격 방지
(DENY: 어떤 경우에도 프레임 내에서 웹 페이지를 표시하지 않음
SAMEORIGIN: 같은 도메인 안에서 요청된 웹 페이지만 프레임으로 표시) -
X-XSS-Protection: 리플렉티드 XSS 공격이 탐지되었을 때, 웹 페이지 로딩을 막는다.
(X-XSS-Protection: 1; mode=block 형식으로 사용)
-
X-Content-Type-Options: MIME 스니핑 차단을 위한 헤더
웹 브라우저는 항상 Content-Type에 설정된 형식으로만 리소스 처리 가능
(X-Content-Type-Options: nonsniff)
Set-Cookie
:서버에서 쿠키를 생성
Set-Cookie: <쿠키이름>=<쿠키 값>; Expires=<날짜>; Path=<경로>; Secure; HttpOnly
-서버에서 쿠키를 읽고 이전 상태 정보를 변경할 필요가 있을 때, 쿠키를 업데이트하여 변경된 쿠키를 헤더에 포함시켜 응답한다.
'웹 > 웹 기초' 카테고리의 다른 글
| 웹 기초 - CSS (0) | 2020.09.04 |
|---|---|
| 웹 기초 - HTML (0) | 2020.09.03 |


