| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 비동기배열처리방법
- graphql
- 잠실새내 도그존
- 화이트 해커를 위한 웹 해킹의 기술
- graphql mutation error
- 고르드
- typescript
- graphql 400
- promise메서드
- graphql react native
- 잠실새내
- 예쁜술집 예술
- 신촌 소문난집
- 비동기배열
- 운정 소바동
- useMutation error
- apolloclient
- apollo react native
- 지보싶 신촌점
- 홍대 토라비
- 토라비
- 도그존
- 홍대 예술
- 홍대 카페 장쌤
- 화이트해커를 위한 웹 해킹의 기술
- graphql with reactnative
- graphql with RN
- promise처리
- 금별맥주
- 앙버터마카롱
- Today
- Total
yehey's 공부 노트 \n ο(=•ω<=)ρ⌒☆
웹 기초 - HTML 본문
HTML의 기본 구조

-
<!DOCTYPE html> : 현재 문서가 HTML5 문서임을 명시
-
<html>: HTML 문서의 root 요소를 정의
-
<head>: HTML 문서의 메타데이터를 정의
-
<title>: HTML 문서의 제목 정의
-
<body>: 웹 브라우저를 통해 보이는 내용
HTML
: 하이퍼텍스트 마크업 언어의 약자, 웹 페이지를 위한 마크업 언어
-
구조적 마크업 - 본문의 목적을 표현한다. ex) <h2> : 2번째 제목
-
표현적 마크업 - 기능에 관계없이 외관을 표현한다 ex) <b> : 굵은 글씨
-
하이퍼텍스트 마크업 - 다른 문서와 연결시켜주는 문서의 부분 ex) <a> : anchor요소
HTML 요소
: HTML은 Elements(요소)로 구성되어 있다.

요소는 여는태그, 닫는 태그를 통틀어 요소라고 하며 요소안에 다른 요소가 들어갈 수 있다!
Block-level elements
: 페이지의 구조적 요소를 나타낼 때 사용
: 앞 뒤 요소 사이에 새로운 줄을 만들고 나타남
=> 요소 이전과 이후 요소 사이의 줄이 바뀜
Inline elements
: "항상" 블럭 레벨 요소 내에 포함됨
: 문장, 단어 같은 작은 부분에 대해서만 적용될 수 있다.
: 새로운 줄을 만들지 않음 (줄바꿈 x)
: ex) <a>, <em>, <strong>
Empty elements
: 문서에 무언가를 첨부하기 위한 단일 태그
: void elements 라고도 불림
ex) <img> 태그
<img src="https://raw.githubusercontent.com/mdn/beginnerhtmlsite/ghpages/images/firefox-icon.png">
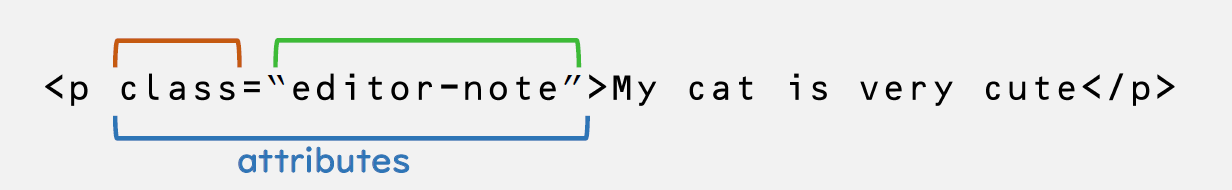
HTML 속성
: 요소에 실제로 나타내고 싶지 않지만 추가적인 내용을 담고 싶을 때 사용한다.

- 요소 이름과 속성 사이에는 공백이 필요하다.
- 속성이 여러 개일 경우에도 공백이 필요하다.
- 속성 다음에는 '='가 붙는다.
- 속성 값은 "" 혹은 ''로 감싸야한다.
출처: 유튜브 생활코딩 (WEB1-HTML&Internet)
https://www.youtube.com/watch?v=tZooW6PritE&list=PLuHgQVnccGMDZP7FJ_ZsUrdCGH68ppvPb
http://tcpschool.com/html/intro
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'웹 > 웹 기초' 카테고리의 다른 글
| HTTP (0) | 2020.09.08 |
|---|---|
| 웹 기초 - CSS (0) | 2020.09.04 |


